The first number describes the red color input the second the green color input and the third one the blue color input. The different background images are separated by commas and the images are stacked on top of each other where the first image is closest to the viewer. html5 page background color.
Html5 Page Background Color, Black All elements now have a black background. Ff0000 HTML color codes are used within HTML and CSS to create web design color schemes. Also to make sure the entire element is always covered set the background-attachment property to fixed.
 Html5 And Css3 Tutorial Changing A Page S Background Color Training Lesson 4 5 Youtube From youtube.com
Html5 And Css3 Tutorial Changing A Page S Background Color Training Lesson 4 5 Youtube From youtube.com
Green div background-color. Click here to see the 140 colors sorted by HEX Value. If you want the background image to cover the entire element you can set the background-size property to cover.
CSS allows you to add multiple background images for an element through the background-image property.
Lightblue p background-color. The style attribute specifies an inline style for an element. The attribute is used with the HTML tag with the CSS property background-color. CSS allows you to add multiple background images for an element through the background-image property. Green div background-color. Click here to see the 140 colors sorted by HEX Value.
Another Article :

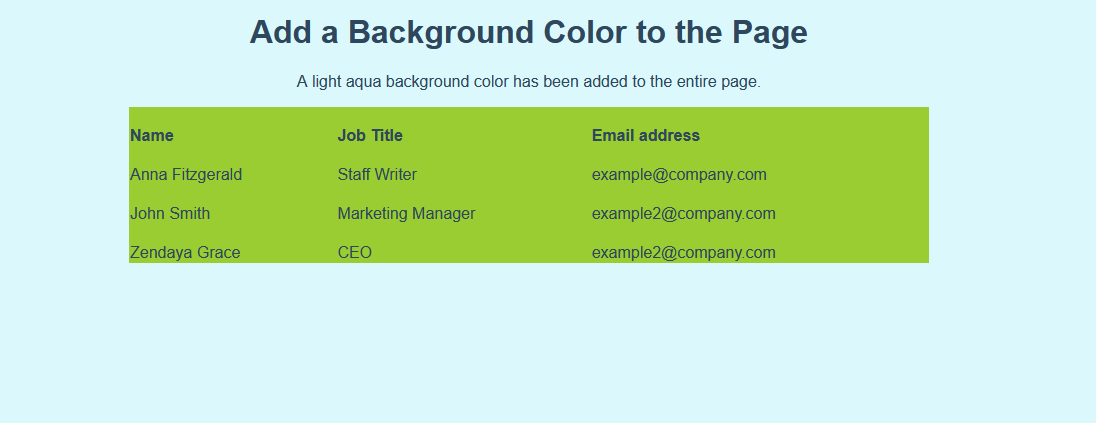
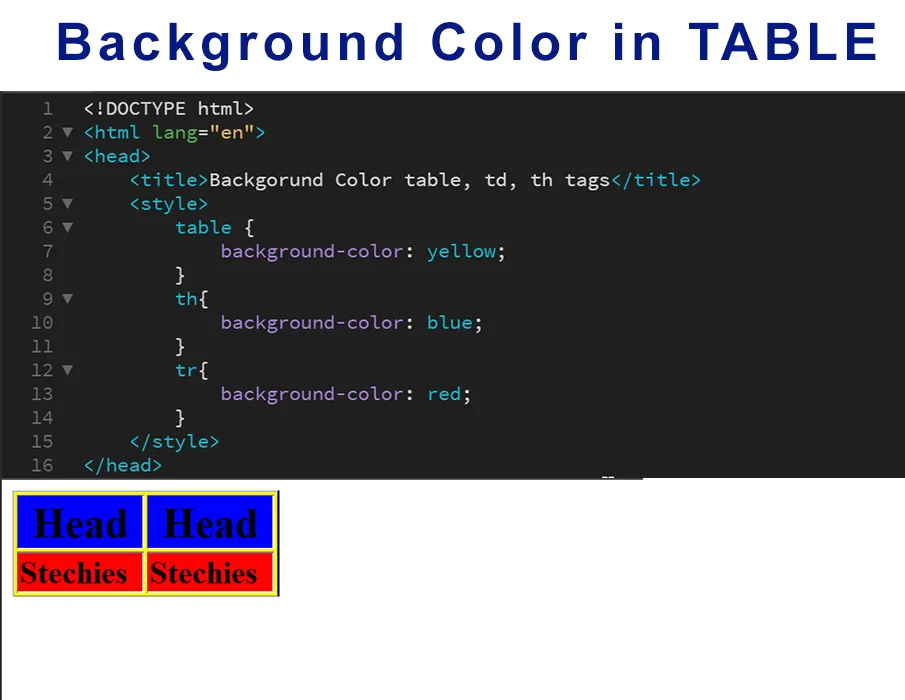
Use a background color and a text color that makes the text easy to read. Then add this style attribute to an HTML element like a table heading div or span tag. CSS allows you to add multiple background images for an element through the background-image property. They are primarily used by web designers graphic designers computer programmers and digital illustrators. Lightblue p background-color. Applying Background Color To To Whole Html Page Stack Overflow.

Aqua black gray fuchsia white maroon olive navy teal red green blue purple yellow lime silver etc. To add background color in HTML use the CSS background-color property. This way the background image will cover the entire element with no stretching the image will keep its original proportions. To set the background color in HTML use the style attribute. Green div background-color. Html Background Color Tutorial How To Change A Div Background Color Explained With Code Examples.

To add background color in HTML use the CSS background-color property. If you want the background image to cover the entire element you can set the background-size property to cover. Read about animatable Try it. In the css file you could use. The value of each color can vary from 0 to 255. Html Background Color Set And Change.

To set the background color in HTML use the style attribute. If you want the background image to cover the entire element you can set the background-size property to cover. Green div background-color. Black The page now have a black background all elements remain the same. The attribute is used with the HTML tag with the CSS property background-color. Html 5 Tutorial Set Or Change Html Background Color.

The style attribute specifies an inline style for an element. Your first thought may be to use a background color to fill the space and while thats not a bad idea to have while your background image loads that still doesnt solve your issue. Hsl 9 100 64. Rgb 255 99 71 ff6347. Read about animatable Try it. Html5 And Css3 Tutorial Changing A Page S Background Color Training Lesson 4 5 Youtube.

Your first thought may be to use a background color to fill the space and while thats not a bad idea to have while your background image loads that still doesnt solve your issue. They are primarily used by web designers graphic designers computer programmers and digital illustrators. The RGB value defines HTML color by mixing red green and blue values. Green div background-color. Use a background color and a text color that makes the text easy to read. Html 5 Tutorial Set Or Change Html Background Color.

This way the background image will cover the entire element with no stretching the image will keep its original proportions. The attribute is used with the HTML tag with the CSS property background-color. The RGB value defines HTML color by mixing red green and blue values. Rgb 255 99 71 ff6347. The style attribute specifies an inline style for an element. How To Change Navigation Bar Color In Bootstrap Geeksforgeeks.

The value of each color can vary from 0 to 255. The RGB value defines HTML color by mixing red green and blue values. If you want the background image to cover the entire element you can set the background-size property to cover. In HTML colors can also be specified using RGB values HEX values HSL values RGBA values and HSLA values. If you want the background image to cover the entire element you can set the background-size property to cover. Html Background Color Javatpoint.

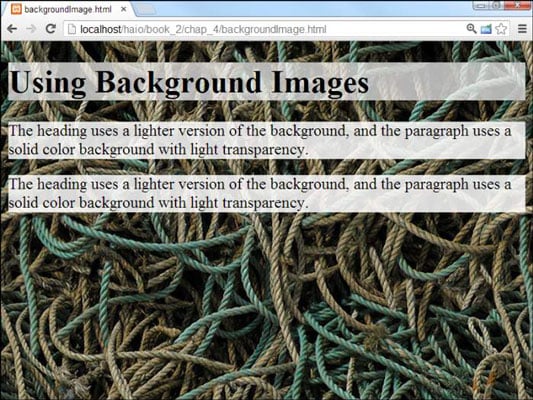
Your first thought may be to use a background color to fill the space and while thats not a bad idea to have while your background image loads that still doesnt solve your issue. The RGB value defines HTML color by mixing red green and blue values. Hsl 9 100 64. Read about animatable Try it. The background of an element is the total size of the element including padding and border but not the margin. How To Change The Background Image For Html5 And Css3 Programming Dummies.

Set it to the color name or code you want and place it inside a style attribute. The following example has two background images the first image is a flower aligned to. Lightblue p background-color. To set the background color in HTML use the style attribute. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. Html Background Color Set And Change.

This is a special attribute that you use in body tag that would change the color of your webpage as defined there are multiple ways you can use it Using color names. HTML5 do not support the tag bgcolor attribute so the CSS style is used to add background color. The following example has two background images the first image is a flower aligned to. To use a selected color code within your web page you could place the following attribute within a given element to change its background color to red. Read about animatable Try it. Html 5 Tutorial Set Or Change Html Background Color.

Hsl 9 100 64. If you want the background image to cover the entire element you can set the background-size property to cover. Rgb 255 99 71 ff6347. The attribute is used with the HTML tag with the CSS property background-color. Black All elements now have a black background. Html Colors Learn How To Use Colors In Website Using Html Colors.

The following example has two background images the first image is a flower aligned to. This is a special attribute that you use in body tag that would change the color of your webpage as defined there are multiple ways you can use it Using color names. The RGB value defines HTML color by mixing red green and blue values. Aqua black gray fuchsia white maroon olive navy teal red green blue purple yellow lime silver etc. This way the background image will cover the entire element with no stretching the image will keep its original proportions. Html 5 Tutorial Set Or Change Html Background Color.

The style attribute specifies an inline style for an element. Ff0000 HTML color codes are used within HTML and CSS to create web design color schemes. HTML5 do not support the tag bgcolor attribute so the CSS style is used to add background color. Color Names Supported by All Browsers. To set the background color in HTML use the style attribute. Html Background Color Set And Change.

They are primarily used by web designers graphic designers computer programmers and digital illustrators. The style attribute specifies an inline style for an element. If you want the background image to cover the entire element you can set the background-size property to cover. Then add this style attribute to an HTML element like a table heading div or span tag. Read about animatable Try it. How To Change The Button Color In Html With Pictures Wikihow.









