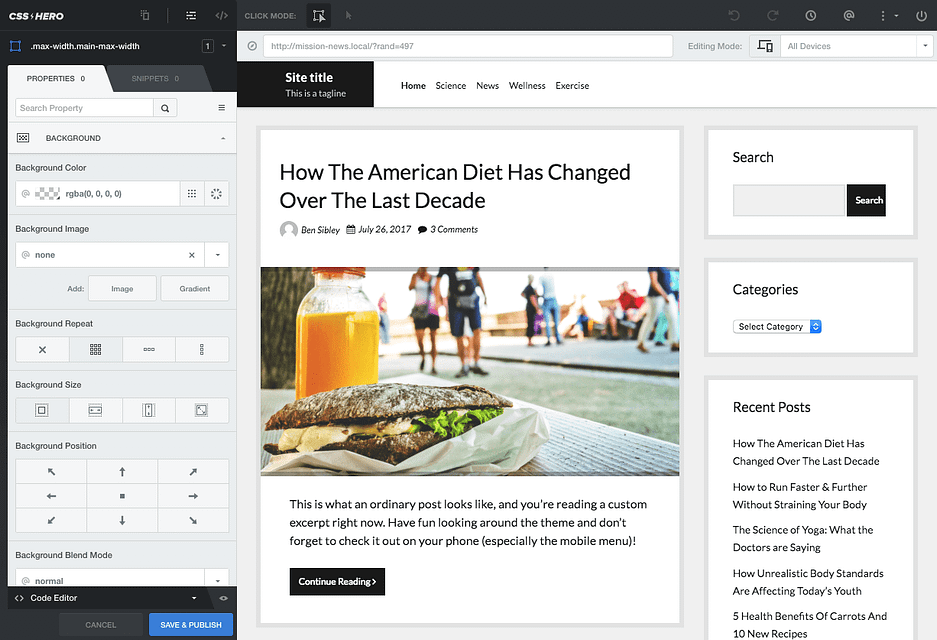
Get familiar with using the inspect tools of most browsers to identify which CSS selectors to use. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. wordpress change background color of single page.
Wordpress Change Background Color Of Single Page, Riddlediddle 2 weeks 4 days ago. In the classic editor click on the Toolbar Toggle on the far right. Click on the color box below the background now the color picker will open pick any color as you wish preview will be displayed on the right side Click on the publish button the background color of your WordPress blog will change.
 Changing The Background Color Of The Bottom Header On Just One Page In Brine Beatriz Caraballo First Page Header Squarespace Tutorial From pinterest.com
Changing The Background Color Of The Bottom Header On Just One Page In Brine Beatriz Caraballo First Page Header Squarespace Tutorial From pinterest.com
To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. In Mozilla right-click on the postpage and select View Page Source. Add_filter body_class add_body_class.
Click on the color box below the background now the color picker will open pick any color as you wish preview will be displayed on the right side Click on the publish button the background color of your WordPress blog will change.
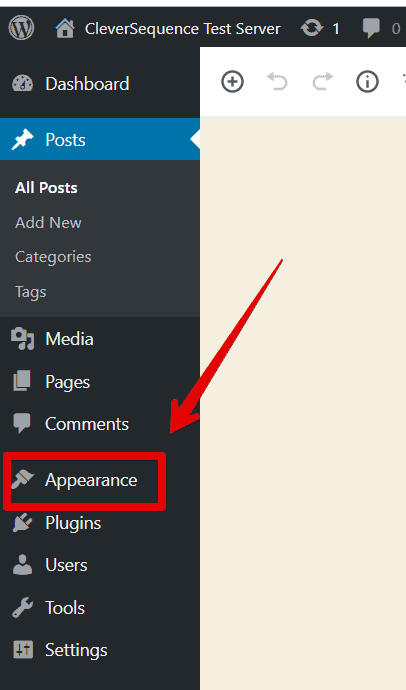
Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. Elementor is a simple drag and drop page creator for WordPress. In the Customizer go to General Settings - Colors - Background Color. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. Log in to see the link. From this panel you can select your desired style and youll want to choose Background Image.
Another Article :

You can use the color picker tool or enter a Hex color code for your background. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. In the classic editor click on the Toolbar Toggle on the far right. Function add_body_class classes if is_category 18 classes custom-class. Now you can select your text and change the font color using the font color dropdown. Apply Wordpress Admin Theme Wordpress Admin How To Apply Admin.

You can use the color picker tool or enter a Hex color code for your background. Log into WordPress and make a new Page. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Change Homepage Backgroundcolor. How To Change The Background Color Of A Single Page In Wordpress Themeskills.

Function add_body_class classes if is_category 18 classes custom-class. Press on the Body background tab. The page I need help with. To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. I want to change the background color AND text box color to black on a SINGLE page of my blog. How To Change The Background Colour Of An Index Page In Squarespace Colorful Backgrounds Web Design Quotes Squarespace Web Design.

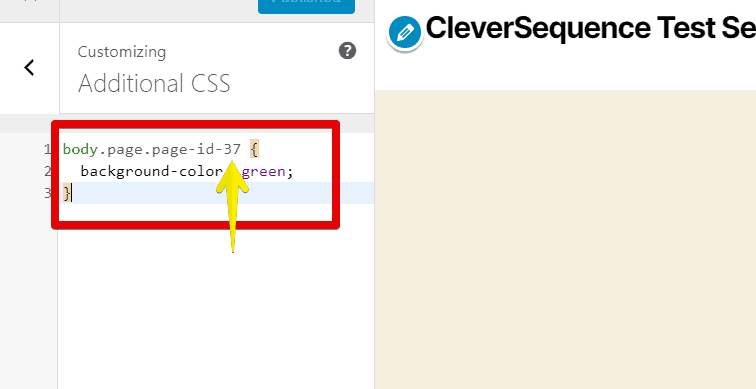
You can choose the background color based on the previous selection of primary and secondary colors. None bodypage-id-3957 afocus outline. Choose a new background color for the Page. You can choose the background color based on the previous selection of primary and secondary colors. If you view the source code for a WordPress page this same function will output. How To Change Background Colors In Wordpress Compete Themes.

Add this into the Additional CSS and click publish. In Mozilla right-click on the postpage and select View Page Source. Add this into the Additional CSS and click publish. Now you can select your text and change the font color using the font color dropdown. Red bodypage-id-3957 entry-title color. How To Change The Background Color Of A Single Page In Wordpress Themeskills.

As you probably guessed the property that allows you to change the CSS link color is simply color. Red bodypage-id-3957 entry-title color. Press on the Body background tab. If youre still using the classic WordPress editor then you can change the font color using the toolbar. You should click on this option. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

Youll then see a second row of icons. In Mozilla right-click on the postpage and select View Page Source. If youre using Microsoft Edge Internet Explorer right-click on your pagepost and select View source. Change Background Color In WordPress Elementor. Move your mouse over the menu entry you want to change the color of and Right-click then choose Inspect other browsers might call it something similar. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

It allows you to quickly build dynamic websites. In the Customizer go to General Settings - Colors - Background Color. After we put color down we need to set its value. Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. How can i change the default background-color of the homepage-listing-page. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

Elementor is a simple drag and drop page creator for WordPress. To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. If you view the source code for a WordPress page this same function will output. Add this into the Additional CSS and click publish. It lets you build beautiful pages with an WYSIWYG editor. Horizonal Single Page One Page Wordpress Theme Wordpress Theme Theme Words Blog Themes Wordpress.

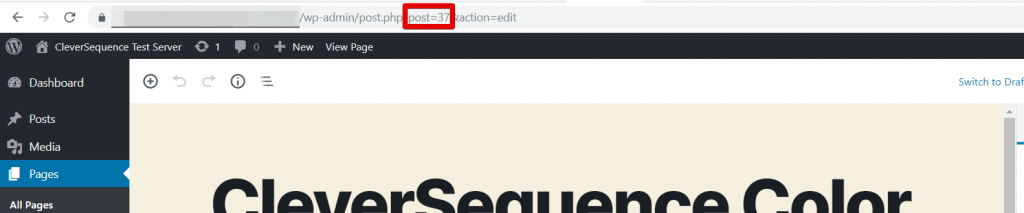
How can i change the default background-color of the homepage-listing-page. Riddlediddle 2 weeks 4 days ago. Note the Pages ID through the URL in your browser window. Now you can select your text and change the font color using the font color dropdown. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. How To Change The Content Background Color On One Individual Page Or Section In Squarespace Paige Brunton Squarespace Templates Squarespace Designer Cours Squarespace Web Design Squarespace Squarespace Website Design.

The page maker is perfect for those who wish to share their work on the Internet with the world. Change Homepage Backgroundcolor. It allows you to quickly build dynamic websites. Press on the Body background tab. Red bodypage-id-3957 a color. Download And Review Of App Mojo Single Page Software Promotion Wordpress Theme One Of The Best Themeforest Corpora Themes App Wordpress Theme Responsive App.

Function add_body_class classes if is_category 18 classes custom-class. Change Background Color In WordPress Elementor. Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. Riddlediddle 2 weeks 4 days ago. Next youll need to click the Background Color option and choose a color for your website. How To Change Background Color In A Wordpress Website Colibriwp Blog.

The page I need help with. Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette. Learn CSS particularly the background and color properties. You can use the color picker tool or enter a Hex color code for your background. Once opening that tab youll be able to change or set a new background image. Promogear Creative One Page Multipurpose Theme Ad Creative Promogear Page Theme Theme First Page Creative.

As you probably guessed the property that allows you to change the CSS link color is simply color. Next youll need to click the Background Color option and choose a color for your website. Log in to see the link. Note the Pages ID through the URL in your browser window. In the classic editor click on the Toolbar Toggle on the far right. How To Change The Background Color Of A Single Page In Wordpress Themeskills.

Bodypage-id-3884 entry-title color. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. Use the Custom CSS. Get familiar with using the inspect tools of most browsers to identify which CSS selectors to use. Navigate to Appearance - Customize. 4 Steps To Change The Background Color Of A Single Page In Wordpress.









